页面设计中,所有字体都该是黑色的吗?所有背景都该是白色的吗?所有图片都该是方方正正的吗?当然不是。虽然代码的语言规则是固定的,标签是永远不变的,但是在此基础上,设计者们却可以巧用心思,开发出炫丽的页面来。
本篇文章将为您介绍一下网页颜色设置相关的原理和写法:
• 计算机的颜色模式
• 使用颜色修饰页面
一、计算机的颜色原理。
• 在计算机的世界里,每种颜色都有自己的一串数字,比如白色是#FFFFFF,黑色是#000000,红色是#FF0000,巧克力色是#D2691E等。这串数字就表示颜色的颜色值。
• 在理解颜色值前,首先要明白计算机的颜色模式。
• 人眼能看到的颜色有2种,一种是发光体发出的颜色,如电视机或计算机的荧屏,另一种则是反射光。电脑屏幕上的每个点都有红、黄、蓝三色的荧光粉,在电子枪的照射下,发出不同比率的三原色光,相加混合形成用户所看到的图像。
• 红、黄、蓝这3种基本颜色,被称为“三原色”。发光体的颜色模式便是RGB色彩模型。因此,网页的颜色模式也由RGB模式来确定。
• R、G、B三个颜色通道每个都使用8位存储器,这样每个颜色可以有2的8次方,也就是256个层次。所以很多软件中单个颜色通道都是用0-255表示范围,也就是用256个数来表示。
• 3个颜色通道加在一起,这个色彩模型一共能表现1670万种颜色。
• 如果用16进制来表示,255相对于16进制下的FF,然后把三个颜色值依次并列表示出来,并以#开头。
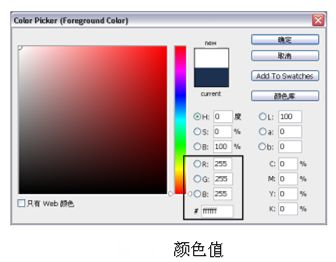
• 如图所示为颜色器。

二、让网页变得更炫丽一些:使用颜色修饰页面。
(1)改变页面背景颜色
• 如果要改变页面背景颜色,可以在<body>标签中添加“style”属性。代码如下:
<body style=”background-color:…”>
• 在这句代码中,属性可以用颜色值表示,还可以使用标准的Windows颜色名词,包括Black、White、Red、Green、Blue、Yellow、Magenta、Cyan、Purple、Gray、Lime、Maroon、Navy、Olive、Silver和Teal。当然,对于了解调色的设计者来说,完全可以尝试使用自己定义的颜色。如#FF0000是红色,如果设计者希望得到一种紫红色,便要在红色里加上蓝色,所以数值就成了#FF00FF。
(2)改变页面文本字体颜色
• 如果需要修改页面文本的颜色,可以在结构性标签中直接添加颜色属性。其写法如下:
<body style="color:…">
或
<p style="color:…">